I have just completed SXPS288 Remote experiments in physics and space. It was a great experience, and I am looking forward to my next module for my Open University Physics degree starting in October (I am in no hurry to get the qualification, and sign up for a single module each year). I therefore have some space for a summer project.
I would like to add LaTeX processing into my FlashCardGenie iPhone app, and have discovered LaTexSwiftUI (a SwiftUI view that renders LaTeX equations) available through the Swift Package manager to help me along. However my Swift knowledge and experience is in UIKit. Recognising that SwiftUI is clearly the way forward, I have decided it is time to bite the bullet and migrate FlashCardGenie over to SwiftUI.
It is possible to do this incrementally but my preference is for a clean rewrite so that I can take full advantage of SwiftUI’s modern UI design techniques as well. So earlier on this year I completed the Apple introductory tutorials on SwiftUI. My other commitments meant that I did not consolidate that knowledge properly, other than confirming a conviction that it is the right direction.
But now I have space to execute my plan for this, which is:
- Learn SwiftUI
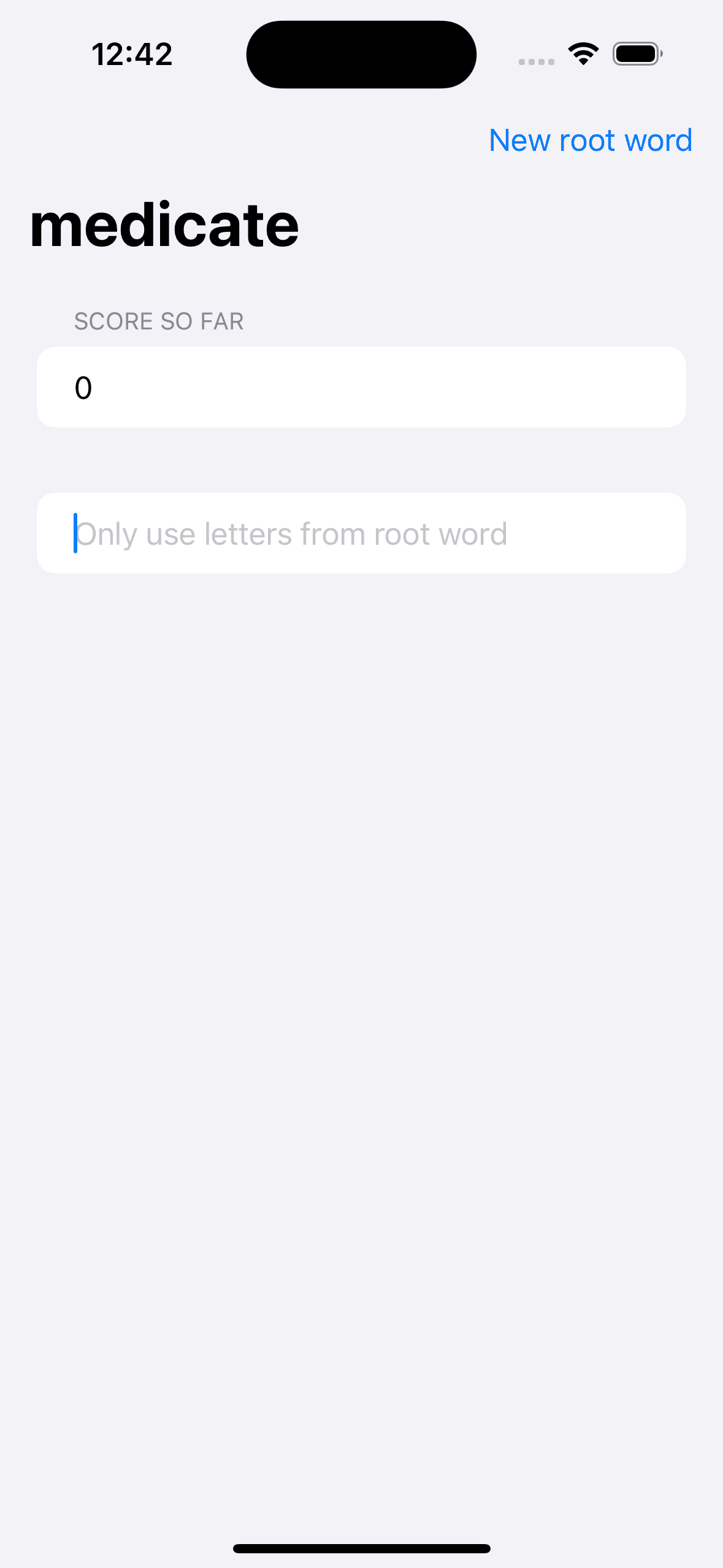
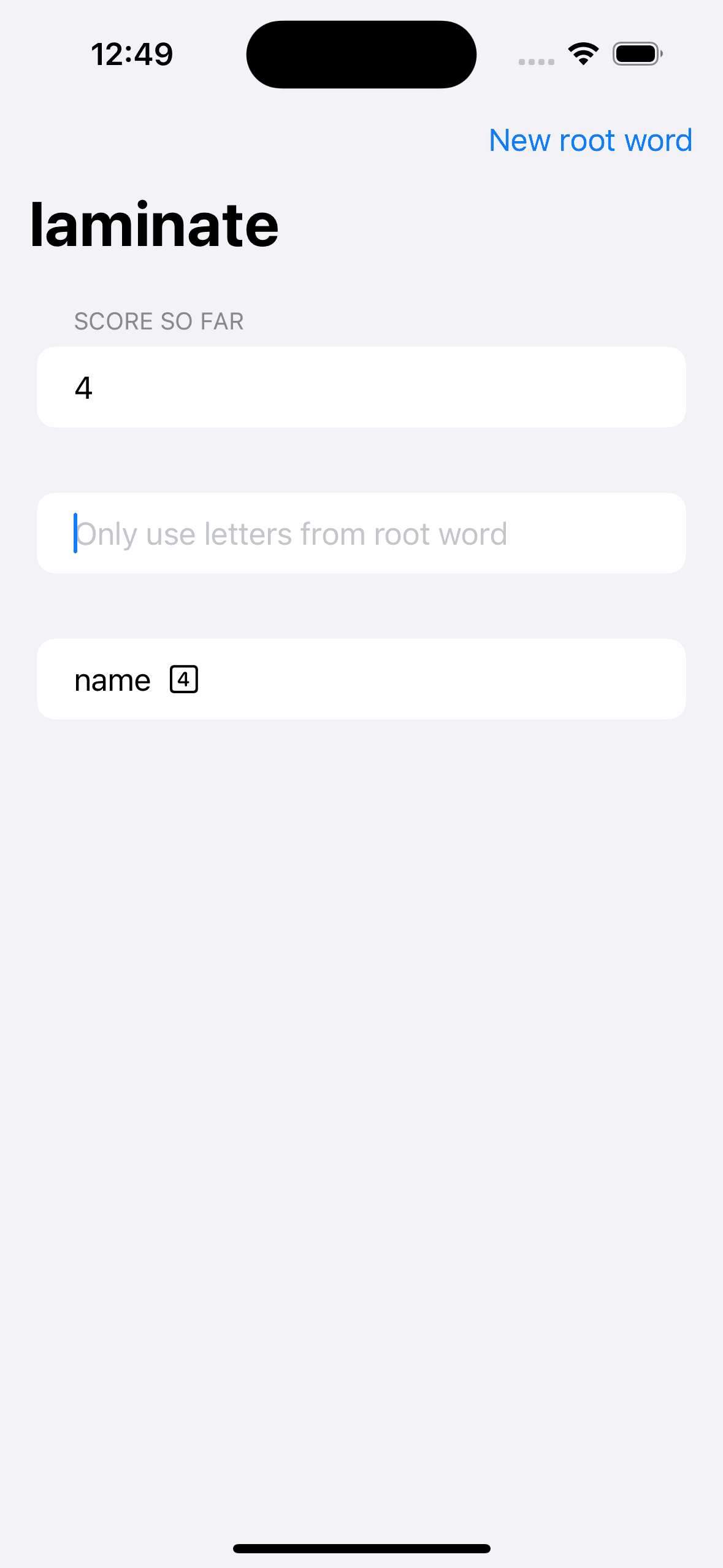
- Redesign FlashCardGenie interface in SwiftUI (from UIKit)
- Rewrite FlashCardGenie using SwiftUI
- Upgrade rewritten version to enable LaTeX as an option in any text based note attached to a FlashCard. This is key to supporting Mathematics FlashCards and FlashSets better.
After a little research I have decided to Learn SwiftUI using Paul Hudson@twostraws (Hacking with Swift) 100 days of SwiftUI. This demands a daily commitment of 1 hour on the course itself plus a blog posting on progress for 100 days (happily achievable before the end of October). Posting on this website’s blog is my chosen social media platform, so here goes!
Just completed Day 0. My takeaways and thoughts are:
- Have I have fallen into the lone wolf trap? I do use StackOverflow and other help forums extensively so not entirely, but I have not generally engaged in any specific subject matter forums. I have therefore joined HackingWithSwifts hackingwthswift.com/slack SwiftUI community as a step towards addressing this risk. Might try out an iOS Dev happy hour as well, though the June date is not yet up on the site.
- mmm Testing, I have let things slip on that. I actually like writing testing code (I became heavily invested in the java testing framework at one point a few years ago) but am embarrassed to admit that while I have formalised automated testing for some of my training apps in the past, my actual released app (FlashCardGenie) has been acceptance tested mainly through the process of writing the tutorial guides and creating the training videos. I need to address this and will do formally in the SwiftUi rewrite. I need to get more familiar with xcTest in XCode as a start….